How to Use a Free AI Website Builder to Turn Figma Designs into Live Sites: In this guide, I'll show you how to build a website with AI, transforming any Figma design template into a fully functioning, live site using a powerful AI website builder, all for free. This workflow is perfect for developers and creatives needing a quick starting point or designers wanting to bring their visions to life without code. Let's get started.
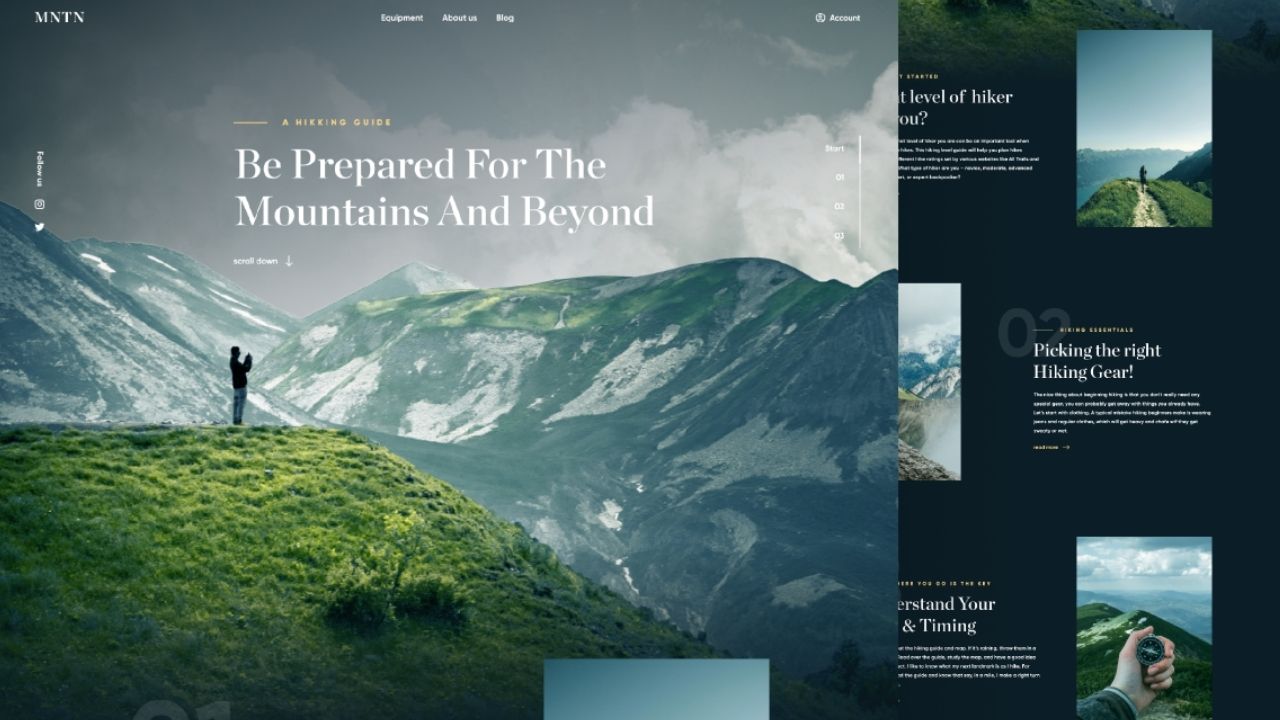
Final Live AI Website
See an example of how the initial AI website might look like right after initial generation
Best Free AI Website Builder for This Workflow
Quick link to the top AI website generator mentioned in this guide.
1
Find and Copy Your Figma Design Link
- Navigate to Figma and find a design you want to convert.
- Open the design file, right-click on the frame, and select "Copy/Paste as - Copy link to selection" from the menu.
- Pro tip: Choose a design with a clear and simple structure. This helps the AI understand the layout more effectively for the initial conversion.
2
Generate the Website with an AI Website Builder
- Go to Bolt.new, a free AI website builder that generates code from prompts (more usage requires paid plans)
- Click on the Figma button under the input field and paste your copied Figma link.
- The AI website generator will automatically begin the build process. Just wait for it to finish creating the initial version of your site.
3
Refine Your AI Web Design with Prompts
- Your initial version is a foundation. It likely won’t have images, and some functionality might be missing.
- Use the chat interface to instruct the AI. In my case, I needed to ask it to add the images, change the text font, and fix the text that’s supposed to be clickable.
Prompt I used:
Insert images from Unsplash. Pick a more beautiful font. Fix the text formatting. Make the text that is supposed to be clickable functional - nothing is clickalbe currently.- Pro tip: You can ask Bolt to source royalty-free images for you. For example, prompt: "Add a hero image of a modern workspace from Unsplash."
4
Deploy and Continue Developing Your AI Website
- Once you are happy with the result, just hit the Deploy button to get a shareable link to your live AI website.
- You can download the complete codebase and keep improving it locally
- You can add integrations such as Stripe to take paymanets, or Supabase to store user data such as login information
- For unlimited development, download the codebase from Bolt and open it in a free online IDE like StackBlitz. You can then use an AI assistant like ChatGPT or Claude to continue building without platform limitations.